参考:
https://github.com/noobnooc/noobnooc/discussions/9
主要流程(步骤3和4可省略):
- 新建一个 Cloudflare Worker
- 将 https://gist.github.com/noobnooc/d0407b5fb81cff9d36f981170b99d4e6 里的代码粘贴到 Worker 中并部署
- 给 Worker 绑定一个域名
- 使用自己的域名代替 api.openai.com
域名托管转到Cloudflare
 Websites->Add Site
接下来输入需要转入的域名,点击Add Site
Websites->Add Site
接下来输入需要转入的域名,点击Add Site
 选择free套餐。
根据 Cloudflare 的提示,在域名注册商处将 NS 修改到 Cloudflare 指定的地址,等待域名解析成功后,即可进行后续操作。
选择free套餐。
根据 Cloudflare 的提示,在域名注册商处将 NS 修改到 Cloudflare 指定的地址,等待域名解析成功后,即可进行后续操作。
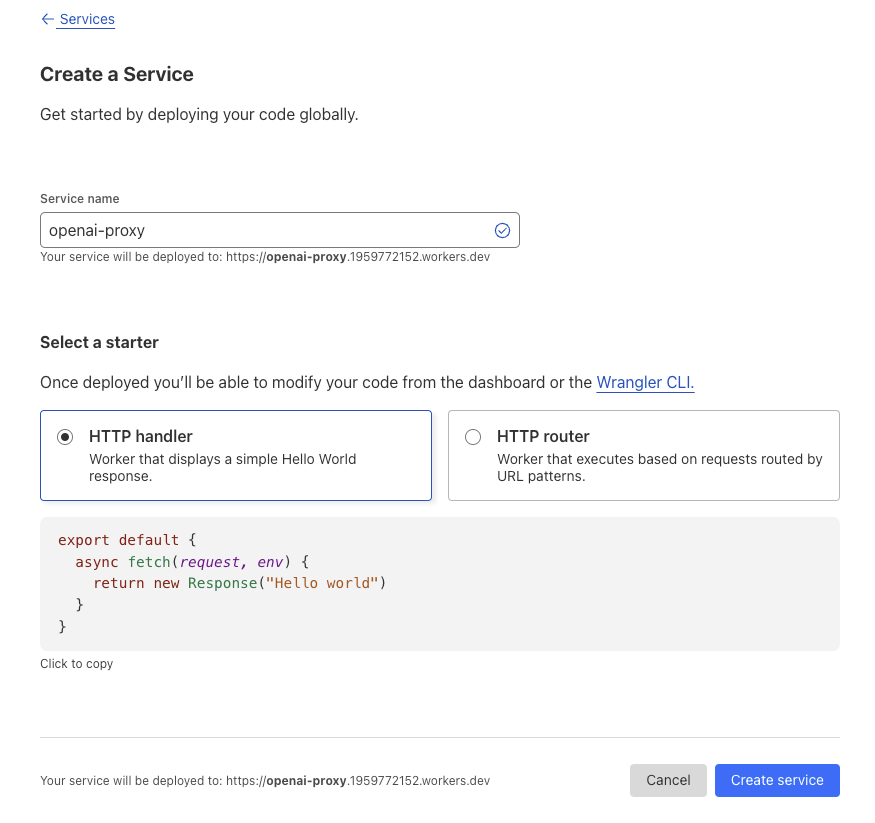
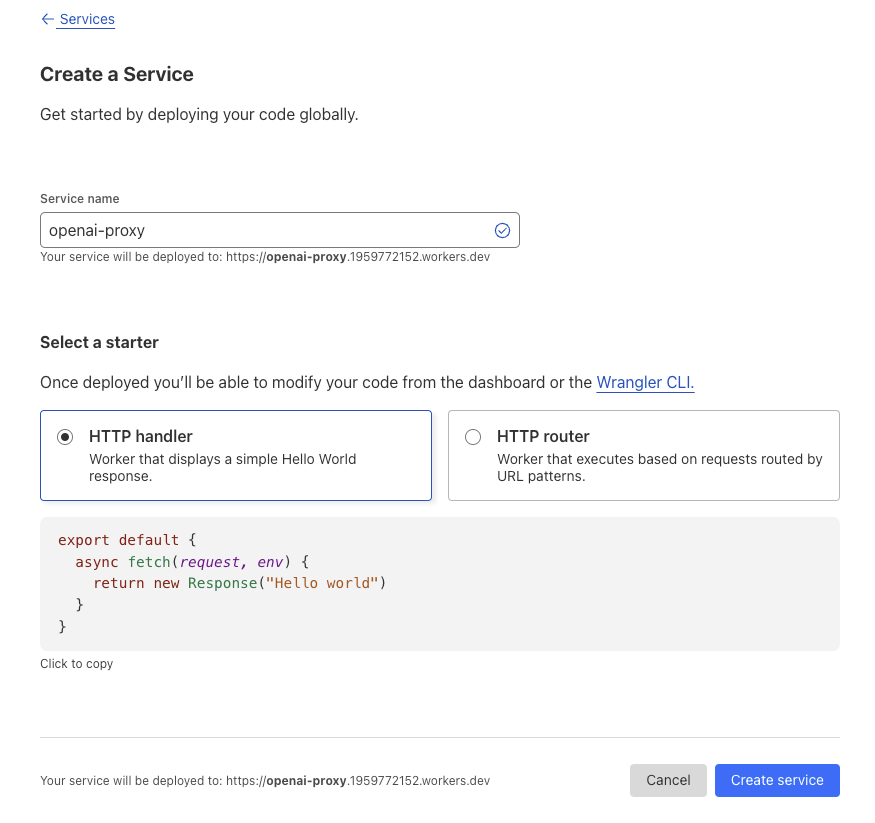
创建一个Worker


修改 Cloudflare Worker 的代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
const TELEGRAPH_URL = 'https://api.openai.com';
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url);
url.host = TELEGRAPH_URL.replace(/^https?:\/\//, '');
const modifiedRequest = new Request(url.toString(), {
headers: request.headers,
method: request.method,
body: request.body,
redirect: 'follow'
});
const response = await fetch(modifiedRequest);
const modifiedResponse = new Response(response.body, response);
// 添加允许跨域访问的响应头
modifiedResponse.headers.set('Access-Control-Allow-Origin', '*');
return modifiedResponse;
}
|
或
1
|
https://gist.github.com/YaKaiLi/3106669ded79d4918a6f51f8fd322c2e
|
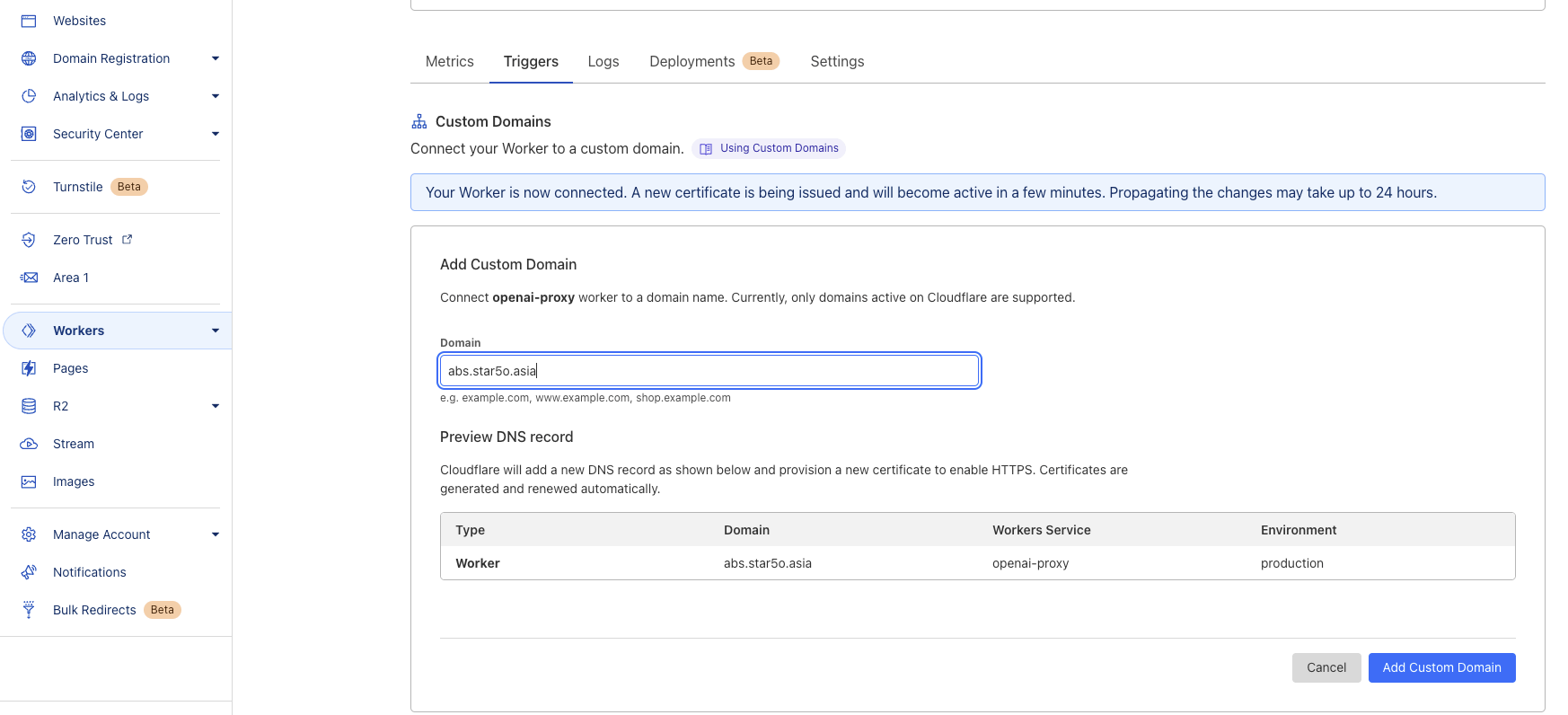
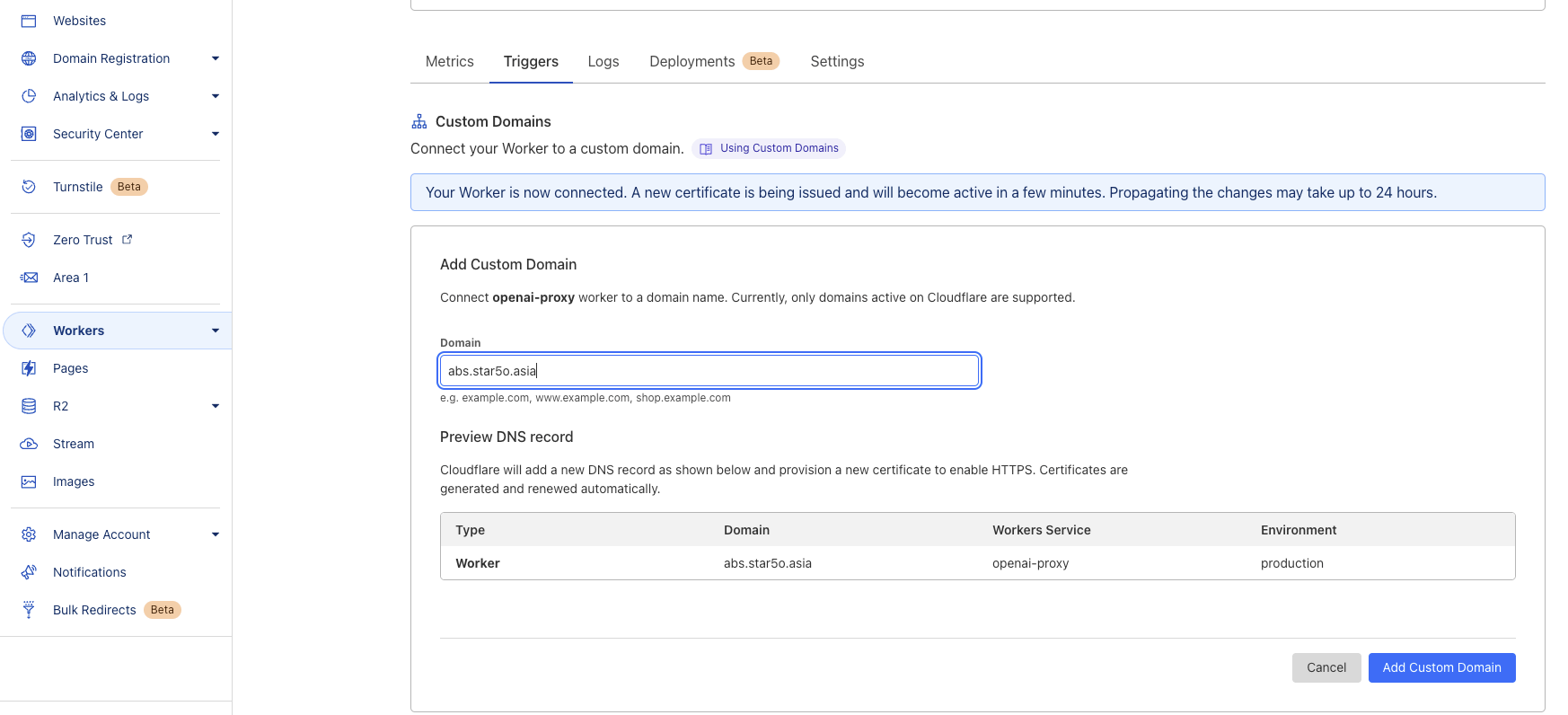
绑定自定义域名

至此便大功告成。
 Websites->Add Site
接下来输入需要转入的域名,点击Add Site
Websites->Add Site
接下来输入需要转入的域名,点击Add Site
 选择free套餐。
根据 Cloudflare 的提示,在域名注册商处将 NS 修改到 Cloudflare 指定的地址,等待域名解析成功后,即可进行后续操作。
选择free套餐。
根据 Cloudflare 的提示,在域名注册商处将 NS 修改到 Cloudflare 指定的地址,等待域名解析成功后,即可进行后续操作。